なので個人的に以前からよく使っている簡単なパラメータ制御のトーンカーブを紹介。
トーンマップとは「露光調整」とその後の「トーンカーブ」の両方の処理を含む。
今回のタイトルはトーンマップとなっているが厳密にはトーンカーブといったほうが良かったかも
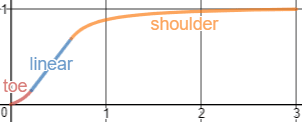
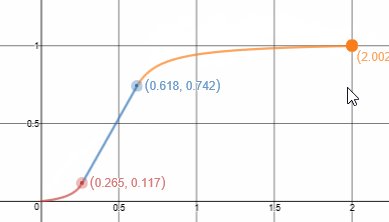
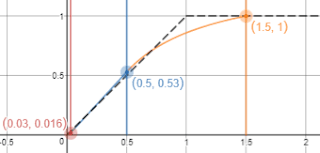
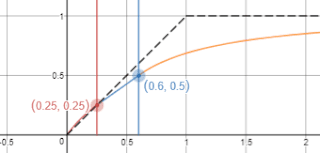
3個の領域 toe linear shoulder

- toe : 暗部を下げれば黒が締まる
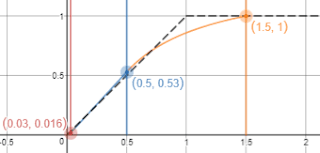
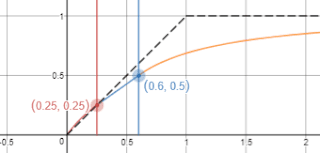
- linear : 中間部の明るさやコントラストに関わる部分。中間グレーを中心に傾きが上がるとコントラストが高くなり、傾きが下がればコントラストが低くなるということ。(中間グレーとはリニアスペースなら0.2付近、sRGB空間なら0.5付近)
- shoulder : ハイライト圧縮の部分。ハイライトをいきなり白飛びさせずに「ハイライトに粘りがある絵」にするための部分
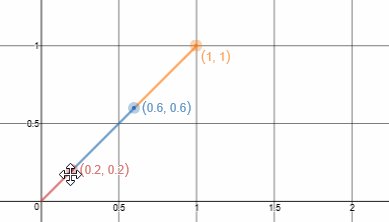
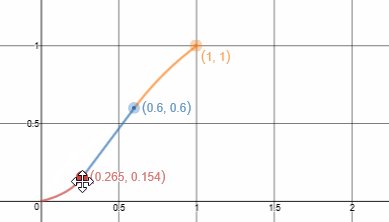
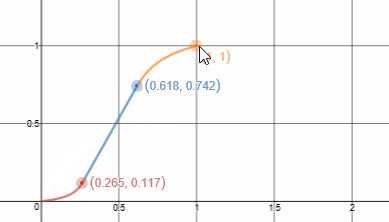
3点の座標をパラメータとしてコントロールする
6個のパラメータとして扱う
この3個の領域のカーブは全て直線でもよいかもしれないが、toeとshoulderは曲線にしている。
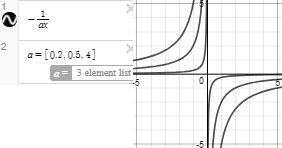
曲線は処理負荷の軽めな反比例の双曲線を使用

計算式 Hyperbola tone mapping
上から toe, linear, shoulderのカーブ
pは座標パラメータ、aはカーブの具合、offsetは移動、nはlinear部の傾き。
これら変数は3点の座標パラメータから自動で決まる(linearの傾きと開始位置と終了位置を見て3個のカーブがつながるようになる)
自動で決まる変数の計算はcpuや頂点シェーダーで行うと良い。
一応サンプルのexr画像をアップしました。
実際の輝度と合わせてある(1.0が100cd/㎡)ので普通のモニタでは白飛びするので露光量を下げて下さい。
park_sRGB
park_rec2020
settingSun_sRGB
settingSun_rec2020
ここではpark_sRGBとsettingSun_sRGBを使用。露光はそれぞれ7段、3段暗くした(太陽の輝度までは撮れていない)






リニアスペースでカーブを適用しているので暗部のコントロールは難しく、低い値のところを注意しながらの調整が必要になる。
一時的に画像をガンマ補正にしてからコントロールしたり、パラメータの値だけガンマ補正空間で与えるのもありだと思う。そうすればフォトショップのようなトーンカーブの感覚と近い。
計算式の詳細
知人のishiyama氏が関数導出等の詳細な検証をまとめてくれたものもありますので紹介します。
shaderやトーンマッピングの逆カーブも掲載されています。
トーンカーブの例
元のHDR画像一応サンプルのexr画像をアップしました。
実際の輝度と合わせてある(1.0が100cd/㎡)ので普通のモニタでは白飛びするので露光量を下げて下さい。
park_sRGB
park_rec2020
settingSun_sRGB
settingSun_rec2020
ここではpark_sRGBとsettingSun_sRGBを使用。露光はそれぞれ7段、3段暗くした(太陽の輝度までは撮れていない)
RGBにトーンカーブ
コントラストが強めなデジカメとコントラストが弱めで且つハイライトが飛ばないフィルムのようなカーブを比較した





リニアスペースでカーブを適用しているので暗部のコントロールは難しく、低い値のところを注意しながらの調整が必要になる。
一時的に画像をガンマ補正にしてからコントロールしたり、パラメータの値だけガンマ補正空間で与えるのもありだと思う。そうすればフォトショップのようなトーンカーブの感覚と近い。
輝度に対してトーンカーブ
上の画像ではRGB毎にカーブを適用しているのでカーブの傾きが急なところは彩度も上がり、緩やかなところは彩度は下がってしまう。
これは1ピクセルの中でのRGB毎の係数が変わってしまうから。
1ピクセルの中でのRGB毎の係数が同じであれば色に関してはズレない
その場合は輝度だけにカーブを適用することで回避できる。
わかり易く言うと、明るいところほど濃度が濃くなるような特殊なサングラスをしているイメージ。
このカメラのフィルタの画像を見てもらうとわかり易いかも。(ハーフND)
画像編集ツールではL*a*b*のLにトーンカーブを掛けることができるものもある。
L*a*bは輝度L*と色a*b*に完全に分離されている色空間。
下の画像はRGBを輝度に変換したものに対してトーンマップを行い、変更前の輝度との比率をRGBに掛けている
- sRGBリニアの輝度変換のRGBの重みは(0.2126,0.7152,0.0722)
- rec.2020リニアの輝度変換のRGBの重みは (0.2627,0.678,0.0593)







0 件のコメント:
コメントを投稿